Cumulative Layout Shift (CLS) hatası, web siteniz için kritik öneme sahip bir hatadır. Page Speed'te performans testi yaptığınız zaman sıkça karşılaştığınız sorunlardan biri olan Cumulative Layout Shift (CLS) hatası gerek kullanıcı deneyimi gerekse web site işlevselliği açısından kötü bir deneyim yaşatabilir. Peki neden bu hata oluşur inceleyelim:
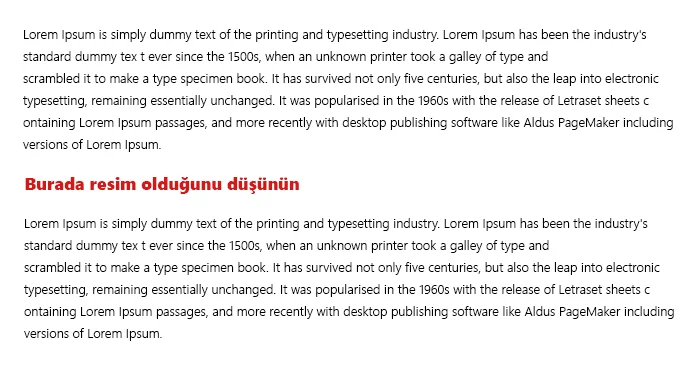
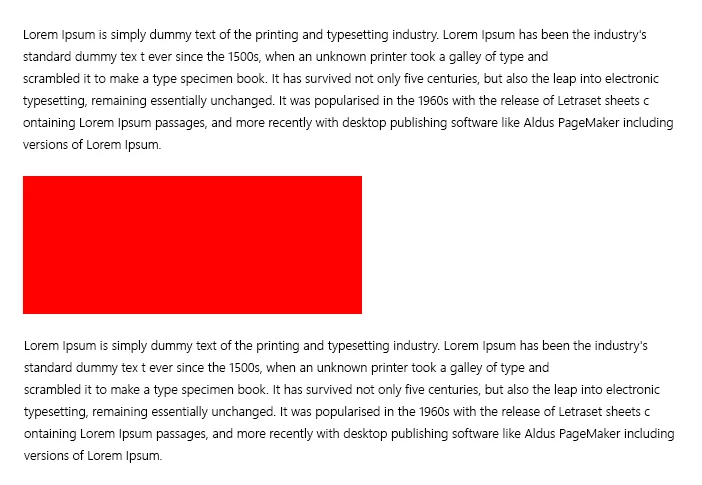
Örneğin bir web sitesine girdik, yazı olan içerikler anında yüklendi ve yazıların arasında bir tane resim olduğunu düşünün resim yüklenmesi tamamlanmadığı için gözükmüyor ve kullanıcı okumaya başlıyor. Kullanıcı okumaya devam ederken birden bire resim yüklenip yazıların arasında belirebilir, kullanıcı okuduğu yeri kaybedebilir ve site içerisinde olumsuz bir durum yaşayabilir. Bu olumsuz duruma sebep olan resime en boy ölçüsünün verilmemesidir ve tabiki resmin boyutunun yüksek olmasıda bu düzen kaymasına neden olur.
Bir örnek vermek gerekirse:
Sayfa Yüklenirken:

Sayfa Yüklendikten Sonra:

Burada göründüğü üzere sayfa yüklenirken yazılar açılmış okunabilirken resim yüklenmediği için gözükmüyor. Sayfa yüklendikten sonra, resim yüklendiği için paragrafta düzen kayması olacaktır.

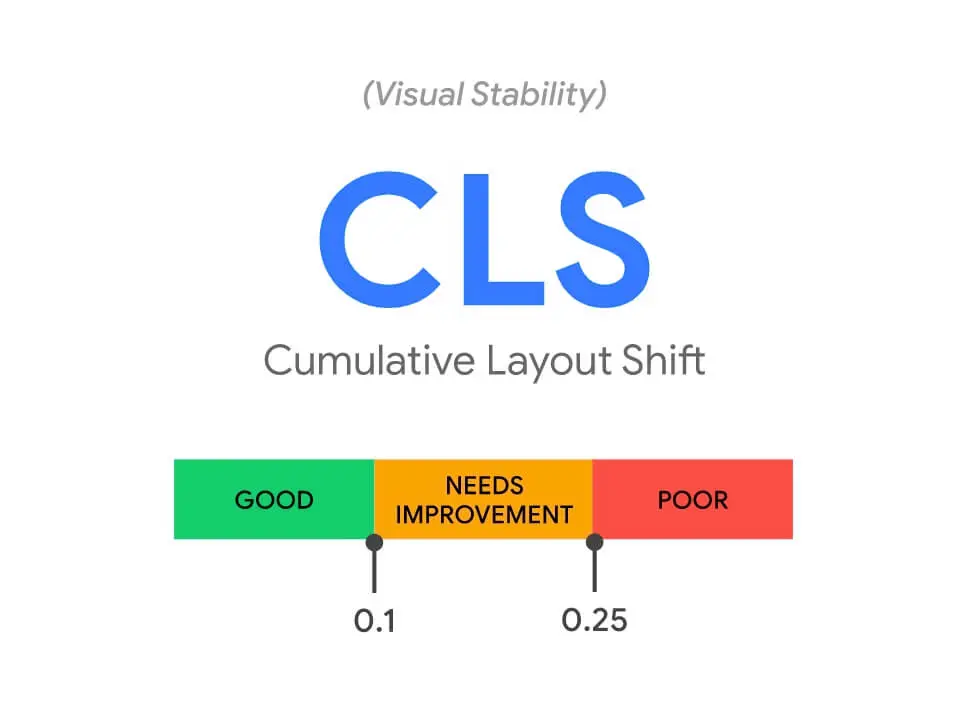
Web sitenizin Cumulative Layout Shift değerini PageSpeed Insights aracı ya da Chrome'un Geliştirici Araçları bölümünden ölçebilirsiniz.
Bu araçlar ile CLS ölçümü yaptığınızda ise skor mantığı şu şekildedir. CLS skoru 0.1'in altında ise harika bir skora sahipsiniz demektir. Eğer bu skor 0.1 ile 0.25 arasında ise biraz geliştirme yaparak küçük CLS sorunlarınızın üstesinden gelebilirsiniz demektir. Ancak skorunuz 0.25'in üzerinde ise ciddi bir çalışma yaparak web sitenizin CLS skorunu yükseltmeniz gereklidir.